Ostatnio napisałem o tym, że najważniejszą umiejętnością jaką możemy posiąść jest wiedza o tym, jak rozdzielać zadania pomiędzy tym co wykonujemy sami, a tym co powinniśmy oddelegować. Stworzyłem także taką małą aplikację do kształtowania nowych nawyków. Jeśli chodzi o nią, to nie wydałem podczas jej powstawania ani złotówki. Dzisiaj chciałem opisać jak to zrobiłem, aby jedynym moim kosztem był czas. I to najlepiej nie za dużo czasu 😉
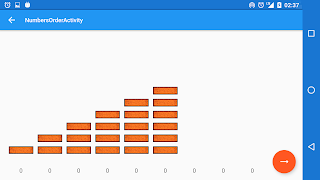
Po pierwsze zewnętrzne biblioteki. Kiedy zerkniecie na aplikację, na starcie jest dostępny naprawdę ładny kalendarz. Nie jestem jego autorem, skorzystałem z gotowego komponentu dostępnego tutaj. A tak wygląda zrzut z mojego pliku gradle:
compile 'com.jakewharton:butterknife:7.0.1′
compile 'com.prolificinteractive:material-calendarview:1.4.0′
compile 'petrov.kristiyan.colorpicker:colorpicker-library:1.1.0′
compile 'com.github.javiersantos:MaterialStyledDialogs:1.4.1′
compile 'com.github.PhilJay:MPAndroidChart:v2.2.5′
Wszystkie biblioteki których użyłem znalazłem na stronie android-arsenal. Jak już znalazłem wszystko co oszczędzało mi pracę, to po prostu przeczytałem trochę dokumentacji i mogłem korzystać. Bardzo ładnie zintegrowały się z Android Studio, i zostało mi o wiele mniej linii kodu do napisania 😉
Ale aplikacja, to nie tylko kod. Po za tym trzeba by jeszcze dorobić jakąś grafikę. Część grafik była we wcześniej pokazanych bibliotekach. Do ikon na toolbarze użyłem tych dostępnych na stronach design google, z kolei ikona aplikacji pochodziła ze strony flat-icon konkretnie stąd. Tutaj wymogiem było umieszczenie w about informacji o autorze, co też zrobiłem 😉 A z pozostałymi rzeczami graficznymi, np tymi potrzebnymi do sklepu Play poradziłem sobie sam, edytując choćby w paincie te elementy.
Ok, to mamy kodzik, mamy jakąś grafikę. Pozostał filmik promocyjny, który zawsze jest mile widziany. To również udało mi się zrobić, użyłem aplikacji shotcut. Ale skąd wziąłem elementy do tego filmiku? Elementy własnej aplikacji, które tam pokazuję nagrałem sobie sam 😉 Z kolei całe tło składające się z tych różnych biegaczy pobrałem ze stron videezy, oraz videvo, które udostępniają takie fragmenty za darmo 😉 Potem oczywiście odpowiedni montaż, podłączenie muzyki (Dave Depper „Motivational Beat” – „Compositions 2” ze strony freemusicarchive, oczywiście za darmo). I efekt końcowy jest taki:
I jak, wyszło w porządku, czy jednak czuć, że profesjonalista tego nie montował? 😉
Reasumując tak wyglądał mój przepis na w porządku wyglądającą aplikację, która kosztuje trochę czasu, ale za to ani złotówki 😉 Wydaje mi się, że jest on całkiem uniwersalny, także gdyby ktoś chciał tak samo jak ja, to polecam 😉 Można też oczywiście oddelegować część zadań, ważne, żeby ten wybór był świadomy 😉
Pozdrawiam!