Podczas weekendowego Devoxx4Kids miałem okazję wygłaszać prelekcję o AppInventorze i szczerze – bardzo mi się spodobało to rozwiązanie 🙂 Dlatego postanowiłem napisać poradnik jak zacząć przygodę. Jest naprawdę łatwo i szybko, ale od początku… 😉
Czym jest AppInventor? Aplikacja została stworzona na MIT, jak pisze na ich stronie głównej jest wizualnym, blokowym narzędziem do tworzenia aplikacji na Android. Brzmi trochę zawile, w praktyce mamy tam po prostu przeciągnij i upuść zarówno dla designu aplikacji, jak i jej logiki.
Aby zacząć tworzyć należy wejść na stronę AppInventor MIT i kliknąć: „Create Apps”. Zostaniemy poproszeni o zalogowanie się na konto Google, które to przechowuje nasze projekty. Po zalogowaniu klikamy „Start new project” i możemy zacząć działać. Aplikacja działa po stronie przeglądarki.
Cały proces tworzenia polega na utworzeniu wyglądu aplikacji, metodą przeciągnij i upuść, oraz dodaniu logiki, tą samą metodą 🙂 Innymi słowy aplikacja składa się z dwóch głównych elementów – edytora wyglądu i blokowego (na kształt scratcha). Po utworzeniu aplikacji możemy ją kilkoma sposobami uruchomić, ale o tym później..
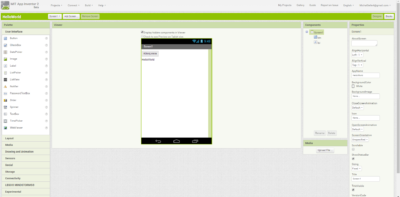
Designer składa się z kilku elementów, po lewej mamy klocki które możemy przeciągać do obszaru roboczego (na środku). Po prawej z kolei wyświetlają się aktualnie dostępne na ekranie rzeczy, oraz mamy możliwość ustawienia właściwości dla każdego elementu. Na początek proponuję prostą aplikację w stylu HelloWorld, założenie niech będą takie, że po kliknięciu na przycisk napis HelloWord ma się ukrywać i wyświetlać. Potrzebujemy w związku z tym obiekty button i label.
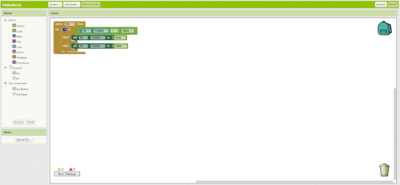
Blocks (przełącznik znajduje się w prawym, górnym rogu ekranu) z kolei to edytor klocków w stylu scratcha. Tutaj podobnie, po lewej wybieramy czego chcemy użyć, jakiej funkcji, dla przykładu mamy button który dodaliśmy, klikamy na niego i wybieramy „when btn1 click”. Wszystko jasne prawda, nie ma tutaj żadnej magii 😉 W bloku „do” wstawiamy z kolei co ma się wykonać, na powyższym przykładzie jest to „jeśli label jest niewidoczny pokaż go, w przeciwnym razie ukryj”. Czyli klasyczny if. Tamto kółko zębate umożliwia edycję i dodanie np następnego „else”. I tyle, program działa zgodnie z założeniami 🙂
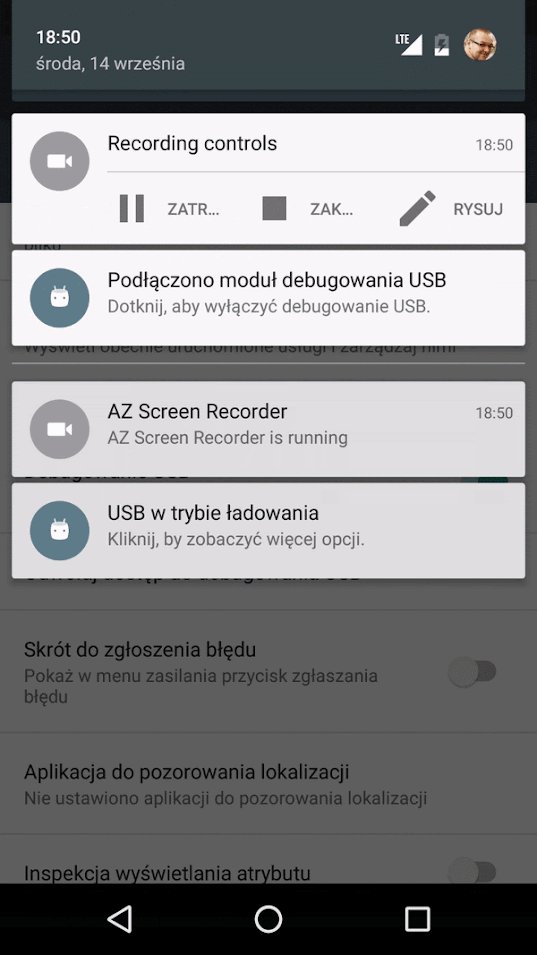
Ok, ale jak uruchomić aplikację? Mamy na to kilka sposobów, jednym z nich jest wybranie z menu: Build: „save apk to my computer”. Ta opcja pobiera aplikację w formacie apk, następnie należy wrzucić ją do pamięci telefonu, po kliknięciu na nią wyskoczy instalator (ewentualnie może odpytać, czy zezwolić na nieznane źródła, trzeba się zgodzić, aby zainstalować). Instalujemy i gotowe 🙂 Kolejną opcją dzięki której na bieżąco będziemy mogli śledzić zmiany jest uruchomienie emulatora. Aby to zrobić postępujemy według tej instrukcji. Skracając wersję dla Windowsa, pobieramy i instalujemy tą aplikację. Powinna się uruchomić, jeśli nie, startujemy ją ręcznie, aplikacja nazywa się aiStarter. Po uruchomieniu widzimy okienko konsoli i tyle 😉 możemy ją zminimalizować. Wracamy na stronę i klikamy Connect: Emulator. Po chwili uruchomi nam się w systemie emulator, czekamy jeszcze trochę: załaduje system.. Uruchomi aplikację AppInventor i.. Poprosi o to, aby ją zaktualizować 🙂 Zgadzamy się, klikamy install. Po zakończeniu na stronie internetowej z menu Connect: Reset Connection, a następnie znowu :Emulator. Teraz już uruchomi się, wyświetli aplikację i będzie na bieżąco aktualizował jej stan, co jest naprawdę fajne 🙂 Innymi słowy przeciągniemy sobie jakiś element widoku na ekran – od razu będzie to widać na emulatorze. I ostatnia część: uruchomienie na telefonie. Na początek na nasze fizyczne urządzenie pobieramy ze Sklepu Play tą aplikację, a także uruchamiamy tryb debugowania. Aby to zrobić w telefonie wybieramy „Ustawienia”, następnie „Informacje o telefonie” (ścieżka może trochę się różnić w zależności od modelu), a następnie klikamy na „Numer kompilacji”. I tak kilka razy 🙂 W końcu wyskoczy informacja: „Gratulacje, jesteś już programistą”. Wtedy wracamy wyżej i w menu pojawi się nowa fukcja: „Opcje programistyczne”. Wybieramy ją i klikamy „Debugowanie USB”. Uff tyle po stronie telefonu 🙂 Zobrazowałem na gifie:
Teraz podłączamy urządzenie do komputera i.. Prawdopodobnie wyskoczy błąd instalacji oprogramowania 🙂 Aby go naprawić potrzebujemy sterownika nazywanego adb (Android Debug Bridge). W zależności od modelu tutaj również mogą być wariacje, ale z tej strony powinien wystarczyć. Jeśli nie, należy szukać specyficznych pod hasłem adb + nazwa telefonu. Można zainstalować ten sterownik poprzez wybór z menedżera urządzeń czegoś o nazwie „android debug bridge” i opcję aktualizacji sterownika. Albo klasycznie przez dwuklik z instalki, która została pobrana. W przypadku jakichś problemów pomóc może jeszcze ta instrukcja. Po tych wszystkich operacjach na telefonie powinna wyskoczyć informacja: „Czy zezwolić na odcisk cyfrowy tego komputera.” Zaznaczamy: zezwól za każdym razem i klikamy ok. Ufff telefon i komputer zostały połączone mostem do debugowania, że się tak wyrażę 🙂 Na stronie jest jeszcze jedna możliwość połączenia, w menu Build: „provide QR code for .apk”. Zostaje wyświetlony kod QR, po zeskanowaniu przez aplikację w naszym telefonie nasza aplikacja również zostaje pobrana. Ufff dużo możliwości połączenia, pewnie da się tego wymyślić jeszcze więcej (w tym przez WiFi), ale myślę, że tyle na razie wystarczy 🙂 Mi najbardziej podoba się emulator w procesie tworzenia, ponieważ błyskawicznie synchronizuje zmiany wyglądu i logiki.
Noo dobra: zrobiliśmy HelloWorld, podłączyliśmy się, może pora na nieco bardziej ambitną aplikację? 🙂 Założenia są takie: Aplikacja losuje dwie liczby z zakresu (1-10), i dokonuje ich mnożenia. My wpisujemy wynik i klikamy sprawdź. Aplikacja sprawdza czy odpowiedź jest prawidłowa lub błędna, a następnie aktualizuje ilość poprawnych i błędnych odpowiedzi wyświetloną np poniżej. Po czym losuje kolejną parę 🙂 Fakt, że potrzebujemy tutaj takich funkcji jak random oraz zmiennych, o których nic jeszcze nie napisałem, ale to narzędzie jest tak przyjemne, że zachęcam do spróbowania samemu 🙂 Metoda prób i błędów naprawdę świetnie się tutaj sprawdza. A pod przyciskami moje rozwiązanie 😉
[su_spoiler title=”Design” icon=”arrow”]
Kliknij aby zobaczyć w nowej karcie.
Skorzystałem z TableArrangement do utworzenia widoku, dodałem tam 5 kolumn i 4 wiersze. W nich porozkładałem obiekty (domyślny widok umożliwia tylko dodanie elementów pod sobą).
[/su_spoiler]
[su_spoiler title=”Blocks” icon=”arrow”]
Kliknij aby zobaczyć w nowej karcie.
Zacznę może od omówienia zmiennych:
- gr – dobry wynik
- r – wynik
- l1, l2 – wylosowane liczby
- g – ilość dobrych odpowiedzi
- b – ilość złych odpowiedzi
Ten fioletowy klocek to procedura – stosujemy kiedy będziemy coś wywoływać więcej niż raz, albo żeby utrzymać logiczny porządek w aplikacji. Ja nazwałem inicjalizacja, ponieważ to tutaj ustawiamy na napisy odpowiednie, wylosowane zmienne, a także ustawiamy pusty tekst na wynik. Wywołujemy tą procedurę podczas utworzenia ekranu, a także po zakończeniu wszystkich operacji kiedy klikniemy przycisk. A po kliknięciu przycisku następuje:
- przypisanie do zmiennej r tekstu wpisanego przez użytkownika, dodatkowo obciętego ze spacji z obydwóch stron (trim)
- przypisanie do zmiennych l1 i l2 tekstu który został wylosowany wcześniej
- przypisanie do zmiennej gr wyniku który jest prawidłowy
- porównanie, czy wynik użytkownika i prawidłowy wynik są takie same
- jeśli tak, ustawienie zmiennej dobra odpowiedź na wartość o jeden wyższą
- jeśli nie, ustawienie zmiennej zła odpowiedź na wartość o jeden wyższą
- ponowne wywołanie funkcji inicjalizacji.
I to tyle, aplikacja działa bez błędów:)
[/su_spoiler]
To by było na tyle, jeśli chodzi o wprowadzenie do AppInventora. Aplikacja daje nam mnóstwo możliwości o których nawet nie wspomniałem, np tworzenie prostych gier. Jeśli nie mamy pomysłu warto poszukać przykładowych projektów na YouTube, albo zerknąć na aplikacje miesiąca. No i zachęcam do spróbowania, to naprawdę fajna przygoda bez względu na to, czy nigdy nie programowałeś, czy jesteś uber-pro devem 🙂 Korzystając z chwili uwagi, utworzyłem usługę mailingu i zachęcam do dołączenia, po prawej stronie zostawiając maila i klikając subscribe 🙂 Dzięki temu informacje o nowych postach będą wędrowały prosto na skrzynkę pocztową. Ale przed wszystkim zachęcam do podzielenia się projektem z AppInventora, chętnie odpowiem w komentarzach, jeśli coś będzie niejasne.
Pozdrawiam!